כשבנינו את האתר שלנו הבנו פתאום מה זה להיות בצד הלקוח – לרצות שהכל יהיה מושלם, שהאתר ישקף אותנו ב-100% וכמובן שהפונקציונאליות שלו תהיה מושלמת ותספק חווית לקוח אינטואיטיבית ונוחה. תוך כדי הבנו שמי שלא מגיע עם הידע הטכני, השיווקי וכמובן עם הניסיון שלנו, מרגיש ככל הנראה סערת רגשות גדולה יותר ממה שאנחנו הרגשנו, כי יחד עם ההתלבטויות 'הרגילות' מגיע גם החשש מחוסר הידע והניסיון.
בכתבה הבאה נסקור יחד כמה שלבים המתרחשים בכל תהליך בנייה של אתר תדמית בפלטפורמת וורדפרס. יחד נבין מה כולל כל שלב ומה חשוב לבדוק ולוודא לגביו. מוכנים?
למה לבנות אתר דווקא בוורדפרס?
קיימות היום מספר אפשרויות לבניית אתרי תדמית, אנחנו בטוחים שכבר יצא לכם לשמוע על כמה ולהתלבט. אנחנו בונים אך ורק על גבי פלטפורמת WordPress, פלטפורמת קוד פתוח אשר פתוחה לשימוש החל מ-2003. מכוון והפלטפורמה כל כך פופולרית בעולם (42% מהאתרים בעולם בנויים בוורדפרס), יש סביבה פיתוח מאסיבי של תוספים, תוכנות צד שלישי ואינטגרציות המאפשרות לנו ליצוק ולפתח את המערכת איך שאנחנו רוצים. בנוסף היא מאוד קלה ונוחה לשימוש שוטף מצד אנשים שאין להם רקע וידע טכנולוגי או תיכנותי, כך שלאחר שמפתח בנה עבורכם את האתר, תוכלו לקבל הדרכה קצרה ולתפעל את האתר כמעט לבדכם.
איפה מאחסנים את האתר?
כדי לבנות ולהפעיל את האתר שלנו, אחד השלבים הוא בחירה וחיבור לשרת המאחסן. השרת הוא למעשה מחשב אשר מריץ את התוכנה והקוד של האתר שלנו ומאפשר ליוזרים לגשת אליו. היום תוכלו למצוא חברות רבות אשר מספקות שרתים לאחסון אתרי וורדפרס. הכל מתבצע בצורה דיגיטלית, אתם רוכשים מנוי עם יכולת אחסון בהתאם לצרכים שלכם, ומקבלים גישה לשרת אחסון.
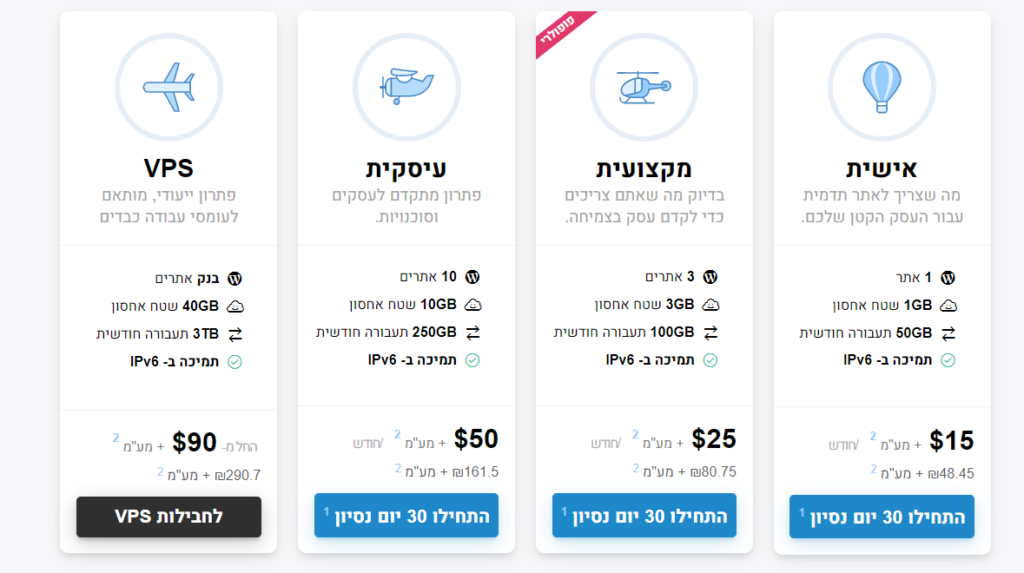
אחת החברות הישראליות המובילות באחסון אתרי וורדפרס היא Upress אשר מעבר לאחסון האתר מספקת שירות לקוחות וממשק ניהול מהמתקדמים והנוחים לשימוש בארץ (ולא נגזים אם נגיד שגם בעולם).
כשבוחרים אחסון חשוב לבדוק את הפרטים הבאים:
- איפה השרת נמצא – כאמור השרת הוא בסופו של יום מחשב, לכן חשוב לבדוק שהאתר שלנו יאוחסן במדינה ממנה מגיעים מירב הגולשים או במדינה קרובה. הקרבה שלנו לשרת מאפשרת גלישה מהירה יותר. כאשר השרת יושב במדינה רחוקה אנחנו עלולים לחוות קשיים בגלישה באתר ובכך לאבד גולשים ולפגוע בתדמית המותג. במידה ואתם פונים ללקוחות במספר מדינות, יש אפשרות ליצור אזור CDN אשר מאפשר למערכת לזהות בצורה אוטומטית מאיפה מגיע הגולש ולטעון את האתר על גבי השרת הכי קרוב אליו.
- שטח אחסון – חשוב לוודא ששטח האחסון מאפשר לכל משאבי האתר להם אנו זקוקים להתקיים. לאתר תדמית סטנדרטי יספיקו לרוב עד 1GB.
- תעבורה חודשית – על פי כמות הגולשים היומית והחודשית שלנו נוכל להעריך מהו גודל התעבורה החודשית הדרושה לנו. חשוב מאוד, במידה ואנו מבצעים קמפיינים ממומנים או קידום מכל סוג שהוא אשר יביא בבת אחת כמות גולשים גדולה לאתר, לוודא שאכן שטח התעבורה מספיק גדול כדי לאפשר גלישה לכולם.

בחירת תבנית עיצוב
למעשה, גם אם אנחנו בונים את העיצוב שלנו מאפס על גבי וורדפרס, המערכת עדיין 'מחייבת' אותנו לבחור תבנית עיצוב (ערכת נושא) אשר עליה נעבוד. בתחילת דרכה של וורדפרס, תבניות העיצוב היו אחת מהיתרונות הבולטים של המערכת, אשר איפשרו לאנשים שאינם מתכנתים להקים אתר מעוצב בקלות. היום, עם פיתוחים חדשים כמו Elementor, השימוש בתבניות הקיימות פחת משמעותית ורוב הצרכנים של וורדפרס בונים אתרים בעיצוב אישי וללא שימוש בתבנית עם עיצוב קיים.
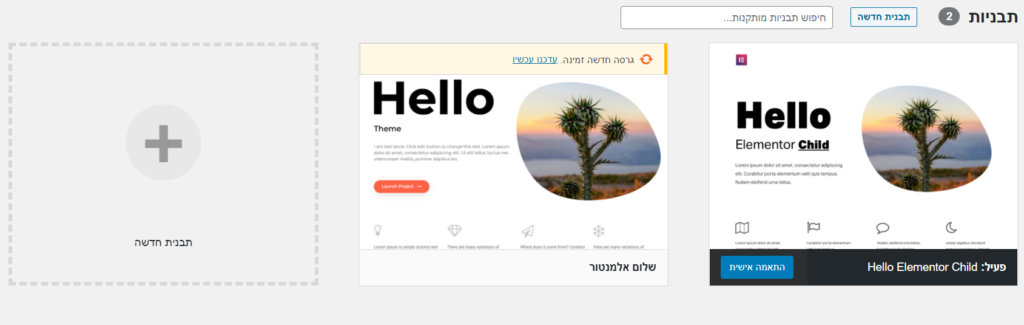
מכוון ואנחנו בונים ללקוחותינו רק אתרים בעיצוב אישי אנו משתמשים בתבנית Hello של Elementor. זוהי תבנית אשר משמשת כקאנבס חלק לבניית העיצוב הייחודי שלנו על גביו. בנוסף, אנחנו תמיד מטמיעים תבנית בת (Child Theme) של אלמנטור. התבניות מתעדכנות כל כמה זמן ולמעשה התקנה של תבנית בת מבטיחה שהעיצוב וקטעי הקוד שנבנה על גבי האתר לא ימחקו או יפגעו בעת עדכון התבנית.

מה זה אלמנטור (Elementor)?
אלמנטור הוא כלי לעיצוב האתר בצורה אוטונומית ואישית. הוא כלי אשר מתלבש על גבי אתר הוורדפרס שלנו ומאפשר לנו יצירתיות ותנועה חופשית באתר בכל הנוגע לעיצוב שלנו. מעבר לפיצ'רים המעולים שאלמנטור מציע, הוא כלי שנמצא בפיתוח תמידי ולא משעמם איתו לרגע 🙂 החברה אשר בנתה את אלמנטור דואגת לעדכן בו פיצ'רים חמים בהתאם לצרכי השוק. לאלמנטור יש גרסה חינמית וגרסת PRO אשר ההבדל ביניהן הוא הפיצ'רים אשר פתוחים לשימוש בכל אחת מן החבילות.
תוספים (Plugins)
היום קיימים מעל 50,000 תוספים לוורדפרס! התוספים מגוונים ונוגעים בתחומים שונים של האתר – חלקם מאפשרים לנו להוסיף פונקציונאליות הדרושה לאתר (כמו אתר חנות, הטמעה של סליקה ועוד), חלקם עוזרים ומייעלים עבורנו את תהליכי השיווק ואיסוף מידע והרשימה יכולה להמשיך עוד ועוד.
SEO
גם אם אתם לא מתכננים לקדם את האתר בצורה אורגנית אצל איש מקצוע, יש מספר צעדים בסיסיים בבניית האתר אשר חייבים לעשות כדי לתמוך ולאפשר לאתר להיות מדורג ומקוטלג נכון באלגוריתם של Google.
- תגיות HTML – כל האתרים בעולם בנויים בשפת HTML אשר מאפשרת את התצוגה והמבנה ברמת הויזואלית. כחלק מבניית תשתית ה-SEO בצורה נכונה, צריך לוודא שלכל עמוד קיימת רק כותרת ראשית אחת ברמת ה-HTML אשר נקראת כותרת H1. הכותרת הזאת מסמלת ל-Google למעשה שמה שמופיע בה הוא הנושא המרכזי של הדף.
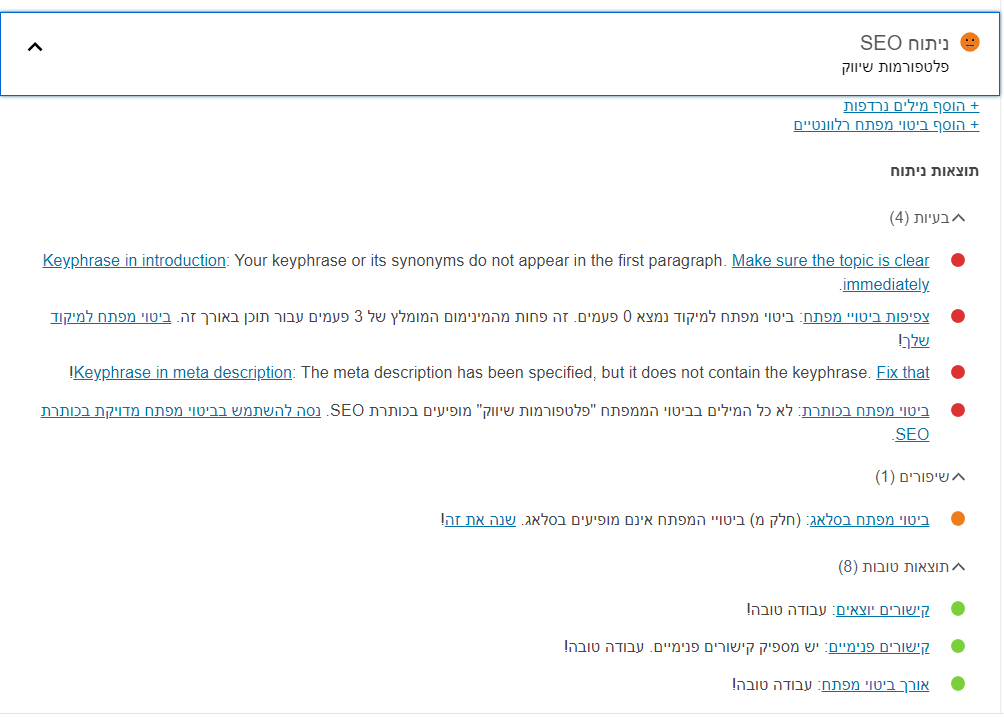
- תוסף יוסט – זהו תוסף להטמעה בוורדפרס אשר מאפשר עריכה נוחה וקלה של אלמנטים הנדרשים ע"י האלגוריתם של Google כדי לאתר ולקדם את הדף או הפוסט באתר על פי מילת מפתח המוגדרת בתוסף.